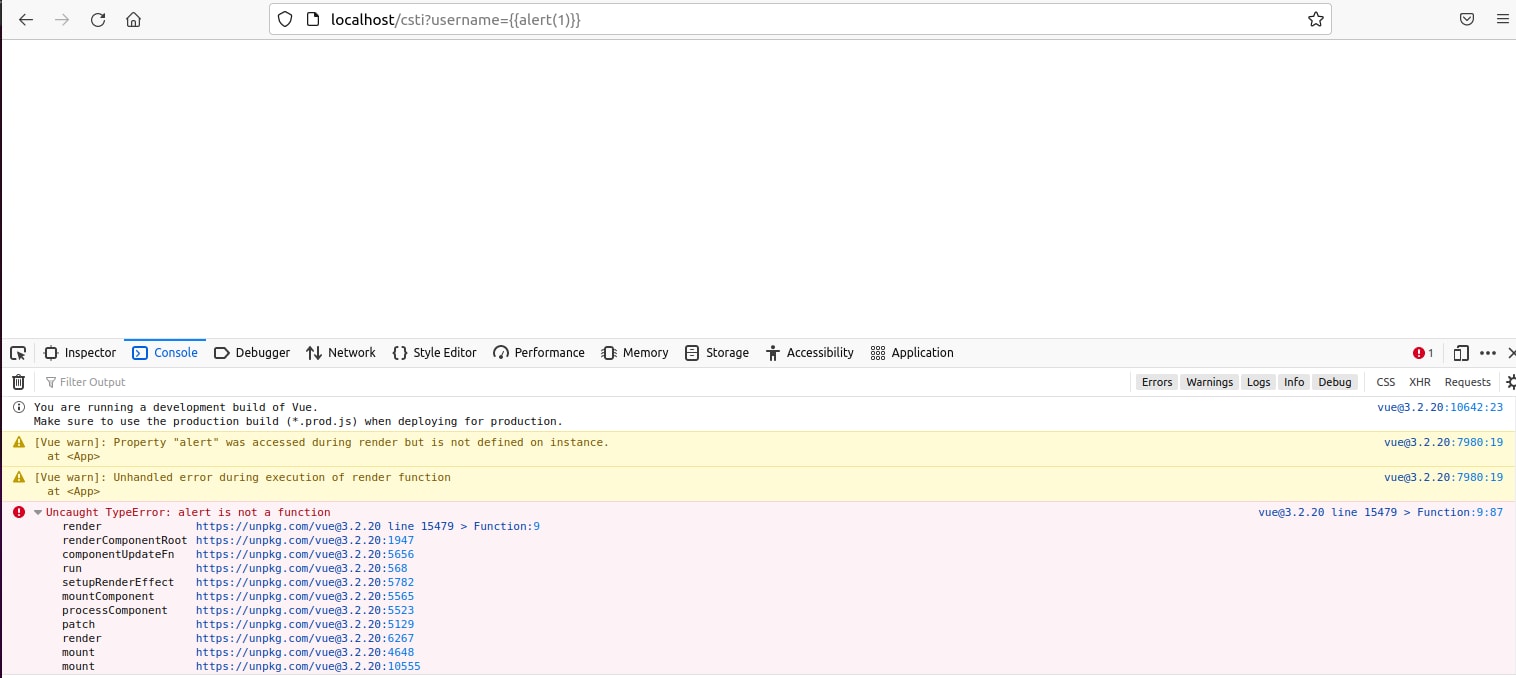
Was Accessed During Render But Is Not Defined On Instance.
Introduction:
The error message “was accessed during render but is not defined on instance” is a common issue encountered by developers working with frameworks like Vue.js. This error can be frustrating, as it often results in unexpected behavior or broken functionality in your application. In this article, we will explore the meaning and causes of this error, and then discuss various solutions to fix it.
What does “was accessed during render but is not defined on instance” mean?
The error message “was accessed during render but is not defined on instance” typically occurs when you attempt to use or access a variable, method, or property within a component, but it has not been properly defined or initialized. This error can manifest in various forms, such as “Ref is not defined Vue 3,” “Property or method $v” is not defined on the instance but referenced during render,” etc.
Causes of “was accessed during render but is not defined on instance”:
1. Missing or incorrect import statements: This error can occur if you forget to import a component, function, or variable in your file or import the wrong module altogether. Ensure that all necessary imports are present and accurate.
2. Typos in component names or variable references: Spelling mistakes or typographical errors in component names or variable references can also lead to this error. Double-check your code to ensure the correct spelling and accurate references are used.
3. Incorrectly defined props or state: If you are using props or state within your component, ensure that they are correctly defined and initialized. The error can occur if they are declared but not assigned any values.
How to fix “was accessed during render but is not defined on instance”:
1. Check for missing or incorrect import statements: Ensure that all necessary components, functions, or variables are imported correctly. Verify the names and paths of imported modules.
2. Review component names and variable references for typos: Double-check the spelling and accuracy of component names and variable references. Rectify any typographical errors.
3. Validate props and state definitions: Review the definitions and initialization of props and state variables. Ensure they are correctly declared and assigned appropriate values.
4. Consider using defaultProps or initial state values: If you are working with React, you can utilize defaultProps to set default values for props or initialize state with initial values, ensuring that they are always present.
5. Use conditional rendering to handle undefined values: Implement conditional rendering to display alternative content or handle undefined values gracefully. Use v-if or v-show directives in Vue.js to conditionally render components based on the availability of the required data.
6. Debugging techniques for identifying the source of the issue: Utilize debugging techniques, such as console.log statements or browser developer tools, to identify where the error is occurring. Examine the stack trace for clues and debug systematically until the root cause is found.
FAQs:
Q1. How can I fix the “Ref is not defined Vue 3” error?
A1. This error often occurs when you are trying to access a ref that hasn’t been properly defined. Make sure you have imported the ref function from the Vue Composition API and properly defined and initialized the ref variable.
Q2. I’m seeing the error “Property or method $v” is not defined on the instance but referenced during render.” What should I do?
A2. This error typically occurs when you try to access a non-existent property or method within your component. Review your code to ensure that the referenced property or method is correctly defined and accessible within the component.
Q3. How do I define a component in Vue 2?
A3. In Vue 2, components are typically defined using the Vue.component() method. Make sure you have used the correct syntax and the component is correctly registered within your Vue application.
Q4. Can you explain how to use props in Vue.js?
A4. Props allow you to pass data from a parent component to a child component. To use props in Vue.js, declare them within the child component’s props property, and then pass the desired values from the parent component using the v-bind directive.
Q5. How do I define data in Vue 3?
A5. In Vue 3, data can be defined using the setup() function and the reactive() or ref() functions from the Vue Composition API. The reactive() function is used for defining reactive data objects, while the ref() function is used for defining reactive values.
Conclusion:
The “was accessed during render but is not defined on instance” error is a common challenge when working with Vue.js or other frameworks. By understanding the various causes of this error and following the suggested solutions mentioned in this article, you can effectively troubleshoot and resolve the issue. Remember to pay attention to import statements, review component names and variable references, validate props and state definitions, and utilize debugging techniques to identify and correct the root cause of the error.
Javascript : [Vue Warn]: Property Or Method Is Not Defined On The Instance But Referenced During Re
Keywords searched by users: was accessed during render but is not defined on instance. Ref is not defined Vue 3, Vue2 define component, Property or method $v” is not defined on the instance but referenced during render, Export default Vue, Props vuejs, Data vue3, Methods Vue 3, Vue 3 Composition API
Categories: Top 19 Was Accessed During Render But Is Not Defined On Instance.
See more here: nhanvietluanvan.com
Ref Is Not Defined Vue 3
Vue.js is a popular JavaScript framework that allows developers to build user interfaces with ease. With its various features and functionalities, Vue has gained a significant following among developers around the world. However, like any other tool or framework, Vue.js is not devoid of its challenges.
One common issue that Vue.js developers encounter is the “Ref is not defined” error. This error, as the name suggests, occurs when the user tries to access a ref that has not been defined. In this article, we will take a deep dive into this issue, understand its causes, and explore possible solutions.
Understanding Refs in Vue 3
Before we delve into the “Ref is not defined” error, let’s first understand what a ref is in Vue 3. A ref is a special Vue object that enables reactive data and state management. It allows developers to create reactive variables that can be accessed and modified within the Vue component.
The ref() function is an essential part of Vue’s Composition API, introduced in Vue 3. It returns a reactive and mutable object, allowing changes to be automatically re-rendered whenever the ref value is updated. Refs are generally used when you need to modify a value and have those changes reflected in the DOM.
Causes of “Ref is Not Defined” Error
Now that we have a basic understanding of refs, let’s explore the causes of the “Ref is not defined” error. This error occurs when you try to access a ref that has not been defined or initialized within your Vue component. For example, if you try to access a ref named “myRef” that hasn’t been declared, you will encounter this error.
The “Ref is not defined” error can occur due to various reasons, including:
1. Misnaming: Double-check if you have mistyped the ref name when accessing it.
2. Scope Issues: Make sure you have defined the ref within the correct scope. It should be accessible in the component’s setup() function or the template block.
3. Timing: If you are trying to access a ref before it has been initialized, you may encounter this error. Ensure that the ref is defined before you attempt to access it.
Solutions to the “Ref is Not Defined” Error
Now that we understand the causes of the error, let’s explore some potential solutions to resolve the “Ref is not defined” error in Vue 3:
1. Check for Typographical Errors: Carefully inspect the code and make sure that you have correctly spelled the ref name when accessing it.
2. Verify Scope: Ensure that you have defined the ref within the appropriate scope. If you’re using Composition API, check if the ref is declared within the setup() function. If you’re directly accessing refs in the template, they should be declared within the data() or computed() methods.
3. Initialize Refs: Make sure that you initialize the ref before attempting to access it. Initialization can be done by using the ref() function and assigning it a default value.
FAQs:
Q1. Can references (refs) be used without the Composition API in Vue 3?
Yes, refs can be used without the Composition API. Prior to Vue 3, ref objects could be defined using the Options API. In Vue 3’s Composition API, refs are more commonly used within the setup() function.
Q2. Can I use reactive objects instead of refs?
Yes, Vue 3’s Composition API provides reactive() as an alternative to refs. Reactive objects allow you to track changes in nested properties automatically.
Q3. How can I fix the “Ref is not defined” error when using refs within a component?
To fix the “Ref is not defined” error, follow the solutions mentioned earlier in the article. Double-check for typing errors, ensure the scope is correct, and initialize the ref before accessing it.
Q4. Are there any tools or extensions that can help in debugging “Ref is not defined” errors?
Yes, the Vue Devtools browser extension is a powerful tool that can aid in debugging Vue applications. It provides insights into the component tree, state changes, and allows you to inspect refs and their values.
Conclusion
The “Ref is not defined” error in Vue 3 can be quite frustrating for developers, especially when encountered for the first time. However, by understanding the causes behind this error and implementing the suggested solutions, you can overcome this issue and ensure smooth development with Vue. Remember to double-check for typographical errors, verify the scope, and initialize your refs properly. With these precautions, you’ll be able to harness the full potential of Vue.js without stumbling upon the infamous “Ref is not defined” error.
Vue2 Define Component
Vue.js is a popular JavaScript framework that allows developers to build user interfaces. One of the key features of Vue.js is its component-based architecture, which enables the reusability and organization of code. In this article, we will delve into Vue2’s define component feature, its advantages, how to define a component, and answer common questions regarding Vue2 define component.
Understanding Vue2 Define Component:
Vue2’s define component feature allows developers to create custom reusable components for their Vue applications. It provides a way to encapsulate code, data, and functionality into a single entity that can be easily reused throughout the application. Components in Vue are self-contained and can be nested within each other, creating a powerful and modular system for building complex user interfaces.
Advantages of Using Vue2 Define Component:
1. Reusability: One of the main benefits of using Vue2 define component is code reusability. By encapsulating code into components, developers can easily reuse them across different parts of the application, reducing duplication and improving maintainability.
2. Organization: Vue2 define component promotes a modular and organized approach to development. Each component focuses on a specific functionality, making it easier to understand, test, and maintain the codebase as it grows.
3. Single File Components: Vue2 define component supports the concept of single file components, where the template, script, and style for a component are defined in a single .vue file. This approach enhances code organization and allows developers to have a clear separation of concerns.
Defining a Component in Vue2:
To define a component in Vue2, we need to follow a few steps:
Step 1: Create a new Vue component by extending the Vue constructor:
“`javascript
Vue.component(‘component-name’, {
// Component options
});
“`
– The first argument to the Vue.component method is the name of the component, which can be any valid HTML tag or a custom element.
– The second argument is an object containing the component’s options, such as data, methods, computed properties, and lifecycle hooks.
Step 2: Define the template for the component:
“`javascript
Vue.component(‘component-name’, {
template: ‘…’,
// Other component options
});
“`
– The template option specifies the HTML markup for the component. It can be a string, inline template, or even a separate .vue file.
Optional Steps:
– Define component data:
“`javascript
Vue.component(‘component-name’, {
data() {
return {
// Data properties
};
},
// Other component options
});
“`
– Register any methods:
“`javascript
Vue.component(‘component-name’, {
methods: {
// Component methods
},
// Other component options
});
“`
– Register computed properties:
“`javascript
Vue.component(‘component-name’, {
computed: {
// Computed properties
},
// Other component options
});
“`
– Hook into component’s lifecycle:
“`javascript
Vue.component(‘component-name’, {
created() {
// Code to run when the component is created
},
// Other lifecycle hooks
});
“`
FAQs about Vue2 Define Component:
1. Can a Vue component have multiple templates?
No, a Vue component can only have one template. However, you can use conditional rendering or slot functionality to render different parts of the template based on certain conditions.
2. Can I define a component inside another component?
Yes, Vue supports nested components. You can define a component inside another component and use it accordingly.
3. How can I pass data between parent and child components?
Vue provides a props system for passing data from parent components to child components. The parent component can bind values to the child component’s props, allowing data to be shared between them.
4. Can I reuse a component in multiple Vue projects?
Yes, Vue components are designed to be reusable. You can export a component as a package or import it into multiple Vue projects, allowing you to reuse the component across different projects.
5. Are Vue components compatible with other JavaScript frameworks?
Vue components can be used alongside other JavaScript frameworks or libraries. Vue provides an official guide for integrating Vue with other frameworks, ensuring compatibility and enabling smooth coexistence.
In conclusion, Vue2 define component is a powerful feature that empowers developers to create reusable and modular components for their Vue applications. By encapsulating code and functionality into components, developers can enhance code organization, promote reusability, and build complex user interfaces efficiently. By following the mentioned steps, you can define components in Vue2 and take advantage of its unique features for your application’s development journey.
Images related to the topic was accessed during render but is not defined on instance.
![JavaScript : [Vue warn]: Property or method is not defined on the instance but referenced during re JavaScript : [Vue warn]: Property or method is not defined on the instance but referenced during re](https://nhanvietluanvan.com/wp-content/uploads/2023/07/hqdefault-114.jpg)
Found 21 images related to was accessed during render but is not defined on instance. theme

















Article link: was accessed during render but is not defined on instance..
Learn more about the topic was accessed during render but is not defined on instance..
- [Vue warn]: Property or method is not defined on the instance …
- [vue3] Property xxx was accessed during render but is not …
- [vue warn]: property “” was accessed during render but is not …
- Property “tip” was accessed during render but is not defined …
- Property or Method is Not Defined – Michael Thiessen
- Property “message” was accessed during render but is not …
- Vue warn]: Property or method is not defined on the instance …
See more: nhanvietluanvan.com/luat-hoc